Desenhando o botão usando shape de retângulo
Selecione a ferramenta Rounded Rectangle, coloque 4 ou 5 pixels como raio para o canto arredondado e desenhe o botão retangular. Dê um duplo-clique no layer name, digite um nome e então dê um duplo-clique à direita do layer para ativar as opções de Layer Styles.
Adicionando Estilos
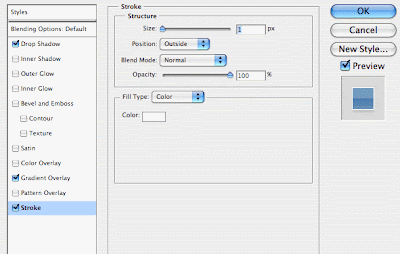
Adicionando o efeito de drop shadow
Marque a opção de estilo Drop Shadow e coloque 8% de opacidade, 90 graus de ângulo, 5 pixels de distância e 0 pixels de tamanho (no
caso de você não querer uma blurry shadow). Sinta-se livre para colocar os valores que você achar melhores que esses.
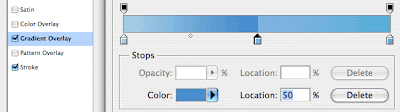
Adicionando um gradient overlay
Marque a opção Gradient Overlay e clique na imagem de gradiente. Isso irá abrir o Gradient
Editor. Clique na primeira Color Stop e clique em Color logo abaixo para mudá-la. Use #a4cee6. Faça o mesmo para a Color Stop na direita. Use #56add6. Agora adicione uma Color Stop no meio ao clicar à direita e embaixo no gradiente no meio. Se não estiver 100% no meio você pode corrigi-lo colocando 50% no campo Location. Use #468bcc para a Color Stop. Agora adicione outra Color Stop na mesma Location. Para fazer isso ligue à direita disso (abaixo do gradiente). Use #81b3e2 para essa nova Color Stop. Agora mude essa Location para 50%. Você deve agora ter o efeito mostrado na imagem acima.
Adicionando borda
Marque o estilo Stroke na parte de baixo do menu à esquerda e selecione 1 pixel para o tamanho e branco como cor (ou a cor de fundo que você está usando).
Adicionando um brilho extra ao botão
Para terminar adicione um brilho extra na parte de cima do botão desenhando um caminho usando a ferramenta Pen. Preencha esse caminho com branco e adicione uma pequena máscara para fazer um leve efeito de fade. Defina a transparência para 50%.
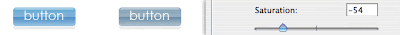
Se necessário, mude a tonalidade da cor
Algumas vezes você chega a conclusão de que a cor do botão não é exatamente a que você tinha em mente. Você pode então experimentar usar as opções de Hue e Saturation Adjustment Layer. Diminua a saturação do botão para torná-lo menos azulado e mais acinzentado. Se você apertar a tecla Ctrl e clicar no ícone Layer na Layers palette, seu botão será selecionado. Se você então selecionar o Adjustment layer e clicar na opção Add vector mask na parte de baixo da Layers palette, apenas seu botão sofrerá o efeito e não o resto do layout.
Essa é apenas uma forma de adicionar certos efeitos mas existem zilhões de possibilidades.






Nenhum comentário:
Postar um comentário